Types and Views 0.9.1 with Tons of New Features
We’re happy to announce an update to both Types and Views. This updates adds an embedded mode and loads of other new features.
Embedding Types and Views into Your Themes

The embedded mode is intended for you to freeze your current design and include it in your code. You don’t need to worry about future changes breaking functionality or about users unintentionally fiddling with configuration.
In Embedded mode, Types and Views do everything, except allow users to access the configuration screens. They will be able to use the custom types and fields that you’ve created, insert Views and use Content Templates, but not change them.
End-users will still have access to the configuration if they install the plugin version. This way, you can create complex themes that run on Types and Views and allow advanced users to fully customize them through the full plugin versions.
During this week, we hope to be ready with free themes on the WP.org themes repository – all based on TwentyEleven and built on Types and Views (without a single line of custom code). These will be good reference for using Types and Views embedded mode.
Types – Control Custom Fields Created Elsewhere
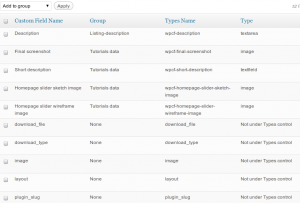
Types 0.9.1 includes an Admin screen for centrally controlling custom fields. In this screen, you can assign various custom fields to Types management. This means that you can tell Types to take charge of custom fields that you created manually, or using other plugins.
Go to Types->Custom Fields Control.
You’ll see the custom fields that Types currently manages. There, you can change their groups association (which meta box they appear in) and their types.
You’ll also notice all the other custom fields – the ones that Types is not responsible for. When you assign them a field type and place them into a group, Types takes control. The field values will display in the fancy meta boxes that Types creates and be well-formatted in Types and Views shortcodes.
This operation doesn’t modify anything in the post-meta table. It only tells Types to start managing these fields.
Views – Caching and Prefetching for AJAX Pagination (a.k.a. smooth sliders)
Sorry for the uber-technical term for describing this great new feature.
If you remember, you can use Views to create sliders and other AJAX-updating elements. Until now, Views would have to load the next page from the database before transitions. This resulted in a delay and popped up a spinner image.
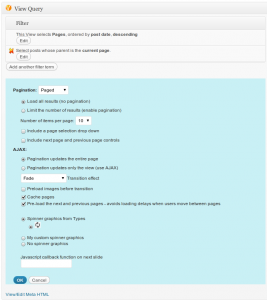
To eliminate this, we added caching and prefetching. Caching means that Views remembers page segments that it loaded before. Prefetching means that Views will load the next and previous segments before they’re needed.
The result is smooth and elegant AJAX transition.
If you’ve already built anything that uses AJAX in pagination, go to these Views, click to change that Pagination settings and enable the caching and prefetching.
Then, back in the public page, you’ll discover that pages transition immediately and without showing the loading time.
BTW, if loading is still required, we’ve added a way for you to specify the ‘loading’ GIF image. It’s in the same place in the View editor.
Views – Specify Content Templates for Taxonomy (tags, categories, and custom taxonomy)
You can assign a Content Template to your custom content and display it in whatever way you choose. But, what did you do about the built-in Taxonomy listing pages that WordPress generates?
Now, you have a saying.
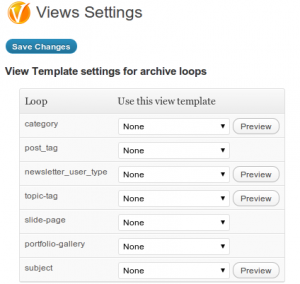
Go to Views->Settings.
You’ll see two sections on that page.
The top section lets you specify the Content Template to use in different taxonomy listings. Instead of displaying the dull post body on these listing you’ll see the Content Template that you’ve selected. Now, you can finally customize everything in your custom-types-based site.
On this very page, you’ll also see the summary for which Content Templates are default per post type. When you make changes, Types will also report how many posts don’t use the selected template and allow to change them all. Try it.
Usability and Bug Fixes
Folks have reported usability issues and bugs in our forum. First of all, a huge thanks to everyone who took the time to carefully explain these issues.
All issues reported to date are resolved in this version. We’re also working on adding new great features that you asked for.
Next, we’ll have WYSIWYG fields for Types, post reference fields and other nice things that will make it easier for all of us to build great sites.
Let us know how it’s going for you. Your feedback and ideas are priceless!



Would really appreciate having repeatable custom fields / repeatable custom field groups. Currently using Elliot’s ‘Advanced Custom Fields’ because it can do this.
Please can you tell me how ‘Types’ saves the user inputted data, ie does it save custom field data in the native tables or does it create and use it’s own tables?
Yes, we’re looking at this and have plans to include something along these lines in the near future.
Types saves custom fields in the normal WordPress posts-meta table. This makes it easy to work with. It saves its own configuration (what the fields are, group association, etc.) in the normal wp_options table.
Thanks for the reply. Glad to hear you’ve kept the data in the native tables. I’ll be eagerly awaiting repeatable fields. It will certainly give you the edge over popular alternatives like Pippin’s ‘Easy Custom Content Types’.
Before I go ahead and purchase the views plugin, I notice that you are advertising lifetime updates / support whilst in beta. However, when I click the buy button, the listed features say ‘Downloads and updates for one year’. Please can you clarify.
Sorry about that. We didn’t update all the places in the site. During this time, support and upgrades are for lifetime. When we’re done with the Beta (in a few weeks), it will be for a year.
Just a fyi about the view demo video.For some people your view video demo moves way to fast..you need to slow down the demo of each feature…Now you may be aiming at developers but there are casual people who might like this and trust me they need to gather your demo information a little more slowly..No offense just thought I would mention this. I sent a few clients here to look at this and they abandoned the view video demo about half way.. This is purely antidotalI but I than came over to look and I get it of course as a developer ( and I will recommend this plugin) Just letting you know some of the avg users may not be able to follow the demo actions so fast..:)
Cheers excellent plugin so no worries..
Dan
You’re right. The videos on the home page are not really tutorials. They are meant to give a quick taste of what Types and Views do.
We have several real tutorial videos. For View Templates, see here:
https://toolset.com/documentation/user-guides/view-templates/
Then, you have more in-depth tutorials under here:
https://toolset.com/learn/
Each has its video and full step-by-step explanation.
I am seriously thinking of purchasing Views, but before I do I have a quick question. Is there a plan to introduce repeating fields for Types? For example say you are doing a products post type and want to be able to have 1 to however many product images as custom fields.
Also is it possible with Views to be able to pull the wordpress default items with it such as attachments and other data?
Types is going to have this feature soon, but I can’t give an exact date. Right now, we are working on WYSIWYG fields and complete support for WordPress 3.3.
Then, for Views, we’re working on support for querying taxonomies.
Attachments should be easier because they are posts themselves.
Hi, I’m testing with the Types plugin (0.9.1) without Views.
I’ve noticed that permalinks didn’t work when WordPress (v3.2.1) is installed in a subdirectory all request to the custom post type result in a 404.
After creating a vhost and moving it to the DocumentRoot, the issue was resolved.
Too bad the support forum is only open for registered users when they bought Views.
Besides that, thanks for your great work. It’s really easy now to implement Custom Post types.
Kind regards,
Sven
This doesn’t sound like an issue with Types, but with your rewrite rules – normally created automatically by WordPress.
The support forum is open to paying clients because debugging things like that costs time. We pay the developers and then, this time equals money. When we get paid, we have plenty resources for troubleshooting work. You probably know that it takes time to build Types too, so when you buy Views (besides the fact that you’re getting some very powerful tool), you also help support Types.
Hello Amir,
Thanks for your answer. I understand that the time that goes in development is enormous, the same debugging and solving problems and someone has to pay the bills. On the other hand if I knew the cause I’d post the solution so that would save you time 😉
Other pages and posts didn’t have the issue so I’m not sure if it was caused by the Apache Rewrite Rules.
I’ve only changed the RewriteBase when moving WP a directory level up.
I’ll try to reproduce the 404’s on a clean fresh WP install. If I find the cause I’ll let you guys know.
Cheers, Sven
Amir, I just did some tests on wp33 and couldn’t reproduce my problem anymore. Everything worked smooth now.
The only difference I can think of with yesterday was that I added a Custom Fields Group -before- I created the Post Type.
Anyhow, everything looks very solid now. Thanks for your great plugin.