How to filter custom post types by taxonomy and custom fields
Views plugin lets you display lists of posts on a site’s front-end. These can be posts, pages, and posts based on your Custom Post Type. Further, you can add front-end filters to your post lists to allow visitors to see only posts that match the filter.
In this tutorial, we show you how to add front-end filters to WordPress Archives and Views that you create with Toolset plugins.
Examples for front-end filters:
See live example
You can set up your own practice site, or use the Toolset training site that we created for you (and has everything installed and ready).
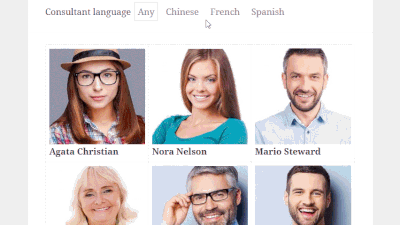
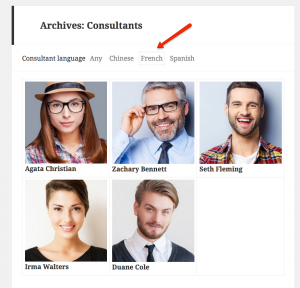
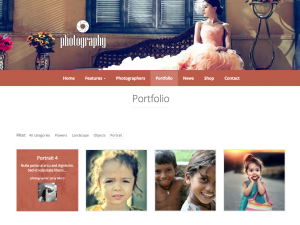
Example 1 – An archive, filtered by taxonomy terms

We add a filter to the consultant archive page so your visitors can see consultants that speak a specific foreign language. The Foreign language is a custom taxonomy.
Our example includes:
- Consultant – a Custom Post Type (CPT)
- Foreign languages – a custom taxonomy for the Consultant CPT
- Chinese, French, Spanish – terms of the Foreign languages taxonomy
Filterable archive – Steps to follow
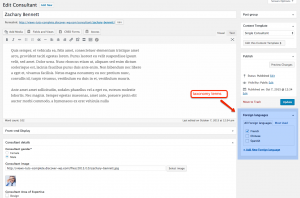
To add a filterable archive, we create a custom WordPress Archive for our Consultants. The archive will use the custom search feature of the Views plugin.
Steps in a nutshell (see the video for complete instructions)
- Create a WordPress Archive for your Custom Post Type.
-
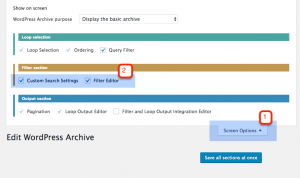
Use the Screen Options to enable the Filter section.
-
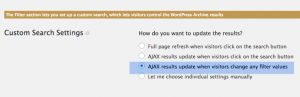
Scroll down the screen to the Custom Search Settings section and choose AJAX results update when visitors change any filter values.
-
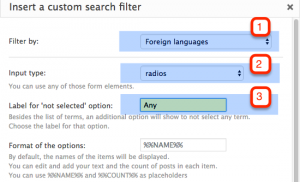
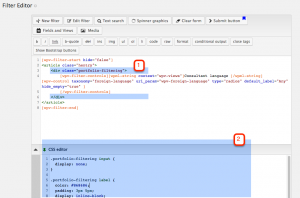
Include your taxonomy as a filter In the Filter Editor, include your taxonomies as filters – Use the New Filter button (see the screenshot for details)
-
Turning your radio box into a “flat” list of options Turn your radio box into a “flat” list of options.
- Wrap your filter into an additional div tag, for example:
div to add
<div class="portfolio-filtering">
- Open the CSS Editor below and insert the following code:
CSS code - turn your radio box into a “flat” list of options
.portfolio-filtering input { display: none; } .portfolio-filtering label { color: #868686; padding: 3px 5px; display: inline-block; cursor: pointer; border: 1px solid transparent; margin: 0 2px; } .portfolio-filtering input[checked] + label, .portfolio-filtering label:hover { border-color: #e2e2e2; } .hentry { padding: 20px 30px; }
- Wrap your filter into an additional div tag, for example:
- Stroll down to the Loop Output Editor. Design your output the way you like. In our example, we used the table-grid option and we included the post title as a link and the Consultant image field.
- Save your changes and visit your archive on the front-end.
Your filter should work now. Choose a language and click on it. Your list will then show only consultants speaking that language.
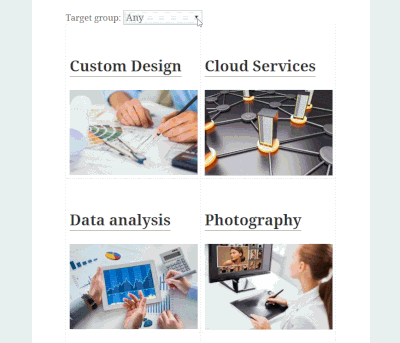
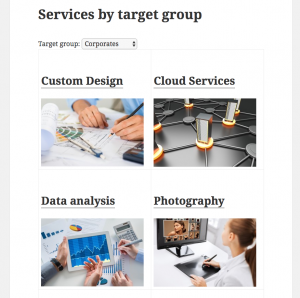
Example 2 – How to build a list of posts filtered by a custom field

We will create a View that displays services in a grid. Visitors will be able to filter the list of services using a drop-down that lists “target group” options.
In our example, we will use the following data:
- Service – a custom post type (CPT)
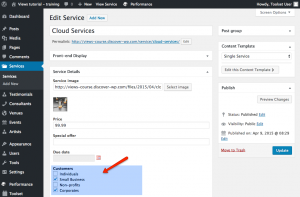
- Customers – a custom field representing customer groups as a list of checkboxes
If a group has been checked, it means that this service is available for that group of customers.
Filterable list of posts – Steps to follow
- Create a View that lists posts from your custom post type (in our example, services).
- Use the Screen Options to enable the Filter section.
- In the Custom Search Settings section, choose AJAX results update when visitors change any filter values.
- In the Filter Editor, include your custom field – Customers in our case. Check dropdown as your Input type.
- Design your output the way you like. In our example, we used the table-grid option and we included the post title as a link and the Service image field.
- Save your View.
- Add your View to a page and test it.
By default, it should display all your services. If you select a different value from your dropdown, your grid should immediately update to limit the results to only posts from that group.
Check the complete version of our training site to compare your results.
Share your filterable list with us
Do you have a filterable list working? We would love to see it.
If you have used our training site to test the feature, please share a link. If you have your own site with a filterable list, even better!
The one on the left is from our Toolset Starter theme.









I used filterable content on
https://www.bourgondischezaken.com/club-bz/advertentiemarkt/vraag-en-aanbod/
Thanks for sharing. This is exactly what we’re trying to teach in this post. Your filterable list looks very nice 🙂
I’m trying to decide whether to use post meta or taxonomy to group posts of related posts that I will be paginating through – kind of like a manual slide show. I could set up a parent – child relationship because it is a one to many relationship – each group has 1 to 10 posts. But all of the posts will be created from the front end and I don’t need any of the conveniences that come with a one to many relationship in Toolset. I’m most concerned about speed, because over time there will be tens of thousands of posts, and post meta queries aren’t particularly quick, considering that they are not indexed.
My questions is this: Am I better off using taxonomy (tags) to group these posts (because the taxonomy tables are aggressively indexed) or will your new features with many to many relationships address the speed (mine are one to many). I know you are creating some kind of intermediary table – will that be able to be queried independently? I need to do this right away and am considering the pros and cons of going with taxonomy versus post meta (the relationship is essentially post meta). From what I’ve read taxonomy queries are significantly faster and also cache better. Your thoughts on this would be greatly appreciated.
Hi Steve,
By all means, we would go with taxonomies (my answer has been consulted with our Views lead developer). What you are trying to do is basically what taxonomies are for: grouping under some conditions. The pros are evident as you described them: querying by taxonomy terms is faster than querying by post meta.
In addition, the alternative (post relationships) will also be based on post meta. We will have an intermediary table, yes, but we will still use post meta for some storage. Even more: dealing with post relationships means also that you would need to hit the posts table to get the ancestors and then the descendants, which by itself tends to trigger post meta caching, hence more operations and data to load. The terms and term meta tables, on the other hand, tend to be smaller and faster, so you could even set some data for the groups as term meta and still have better performance.
Thanks for this tutorial. Would it be possible somehow to make the taxonomy terms in the filterable list to be actual links? In my particular case I don’t want to update by ajax, so I need the terms to to have an url to the their respective pages.
Yes, this is possible but in this case the purpose of those links will be diffrent – when you click on a link you don’t expect the list of consultants to change but you want to be moved to a taxonomy archive.
To handle this you would need to:
1. create a regular view (or an archive) listing all consultants.
2. where you display the filters now you would display another view that list your taxonomy terms as links
I hope it helps.
Hi Agnes, that is actually how I had worked around it. But I was hoping it could be done with just the filterable list, without having to create an additional view. Seems a bit cleaner of a solution to me. Though I’m not noticing much (if any) of a negative impact on performance with the additional view.
Thanks anyway!