Layouts 1.9 Beta 2 – More Features for You
By this time, we planned to have Layouts 1.9 released. It’s not out yet, but for good reasons. We pushed in a few killer features which will completely change the way you work with Toolset.
New in Layouts 1.9 Beta 2
Our goal grew since we released the first beta of Layouts 1.9. Layouts is turning into a pretty nice editor and is now a fully-featured page builder too.
The major goals in these new features are:
- To achieve a single and simple workflow for building sites with Toolset, always starting with Layouts. No matter what theme you’re using, we want you to follow the same process.
- To make it easy to get started with Layouts (and Toolset), eliminating all pitfalls on the way. Everything should have a sensible default, which allows you to ‘work’. From that point, you can customize, but you don’t have to set up everything from scratch.
You can do everything, on any theme, without the PHP integration
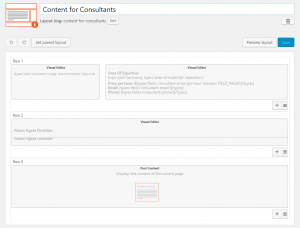
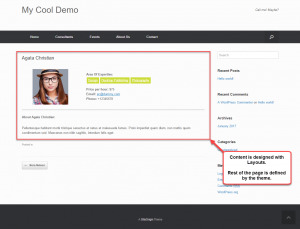
| Content layout for custom post type Consultants | Consultant post on a site using the free Vantage theme |
|---|---|
 |
 |
Until now, you had to integrate Layouts with your theme in order to use it. We provide integrations with a number of great themes and there’s our own Toolset Starter theme, which is built for Layouts. However, if you use any other theme, you were kinda stuck.
No more.
As of Layouts 1.9 (available in beta 2), Layouts uses two modes:
- When integrated with the theme, Layouts takes over the entire output
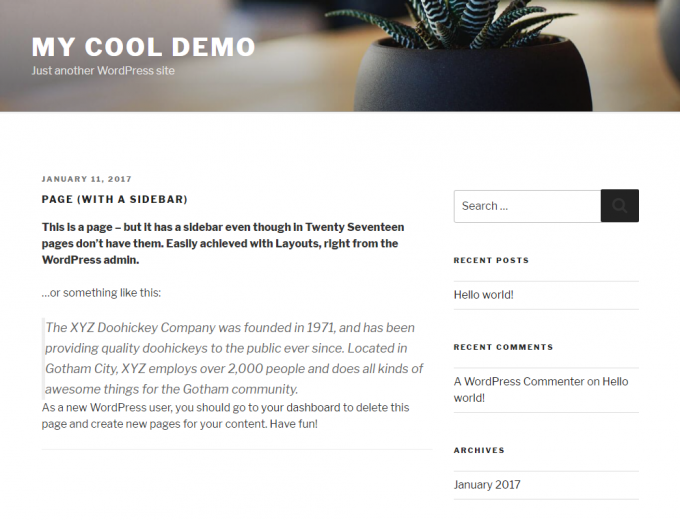
- When not integrated with the theme, Layouts takes over “the content” area, like all page builders do
The novel feature that we’ve added to beta 2 is the full support for designing also templates and archives with Layouts, when it’s not integrated with the theme. These will work very similarly to the Content Templates and WordPress Archives from Views plugin.
So now, you can build an entire site using Layouts for any theme. If the theme is integrated with Layouts, you can design everything from the first pixel to the last. But, if it’s not, it’s still fine. You’ll design the “middle” of the page.
This way, it’s a ton easier to design templates and archives for your custom types. No more need to edit complex HTML to achieve beautiful designs. You can draw them with Layouts on a convenient (and responsive) grid.
Automatic loading of the right Bootstrap CSS
In order for Layouts to work, it needs to have the correct Bootstrap CSS loaded. We changed the loading logic, so that we’re always loading Bootstrap 3, unless the theme or you choose otherwise. This small change makes it easier to use any theme with Layouts. Most themes don’t load Bootstrap, so there’s no conflict. If your theme does use Bootstrap, tell Layouts not to load its own and you’re all set.
Improved all theme integrations, made them complete and offer much simpler customizations
From now, when you use one of the pre-integrated themes with Layouts, your experience is exactly like you’d have with any WordPress theme.
The theme will work fully, with all elements created “out of the box”. This includes layouts, templates, and archives. From this point, you can change layouts, add new ones or replace with your own.
Layouts will include the elements from Views plugin. To make this happen and work automatically for you, the theme integrations are coming with an installer derived from our Toolset-based themes project.
Accurate and intuitive “row mode” defaults
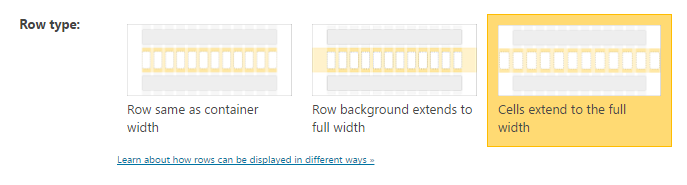
The Layouts plugin uses rows and cells. However, not all rows are equal. We’ve created different rows for different cases. There are rows that fit inside the grid, rows the extend to full width and rows where only the background extends.
The problem is, rows work a little differently, depending on where they appear. For example, a “full width” row really extends to the full width of the browser when it’s the top-level row. The same row fits into its container when it’s a child row.
Until now, you had to figure this maze for yourself. Most people picked the correct row modes by trial and error. A little frustrating and not very efficient use of your time.
Now, Layouts checks where a row fits and will choose the correct mode by default. Of course, if you want, you can choose otherwise, but if you’re not interested, things “just work right”.
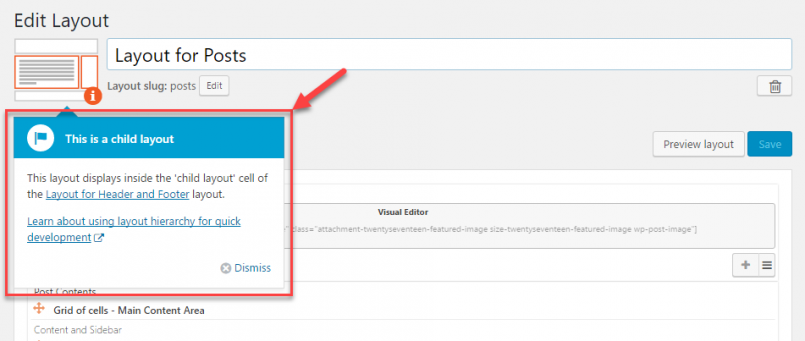
Better editor, which tells you what you’re editing and how it will appear
So now, a layout can appear in different ways:
- Inside “the content”
- As the site’s header and footer (parent layout)
- Inside a parent layout
- As a template for something, but without a parent layout
A little confusing, right?
To make sure we’re not getting lost in all these modes, the Layouts editor will show you exactly what you’re editing. It will include little icons that highlight the part of the page that you’re designing right now.
Finally, save editing and useful preview
Up until now, edits that you did on the layouts were part auto-saved to the database and part required a separate save. This made editing less convenient because visitors to the site would see some of the edits “in progress”. In Layouts 1.9 we completely changed the saving mechanism. Now, all edits that you make are strictly local. Just like you edit content in WordPress, you can edit as much as you want and preview. Only you see the edits in the preview. Visitors to the site will see your edits once you’ve saved the layout.
Update for Toolset-Based Themes
You probably remember that we’re working on a system that will allow you to build themes based on Toolset. This system is almost, almost complete. Mostly, it’s waiting for Layouts 1.9 and Views 2.3. In the last few weeks, we’ve added a heap of new features to the first release.
Toolset-based themes will be available to all Toolset accounts, without additional charge, for “work for hire”
We had talked with over 20 clients about how they would use the upcoming Toolset-based themes. Most explained to us that they see it as a convenient way to develop and deploy sites for their clients. Indeed, the demo-content and deployment mechanism that we’ve built came out great (forgive the self congratulations).
And, you probably know that we’re deprecating the old “Embedded Toolset” mode, which was very lightly used.
We want all our clients to benefit from this mechanism and we don’t want to ask for more money if you’re not planning to set-up a theme shop based on Toolset.
So, on the day we release the new Toolset-based themes, it will be open and available to everyone, without any additional payment. You will be able to create “themes”, receive automatic documentation for your clients, develop locally and enjoy a streamlined deployment process.
We will ask you to upgrade to a more expensive Author account, only if you wish to enable unlimited distribution for your Toolset-based themes.
We also talked about “pay as you go” for Toolset-based themes. This is going to be major development and not available in the first release. I hope that the fact that the entire mechanism is open to you, will allow you to evaluate this system without risking anything.
Toolset-based themes will auto-generate user documentation
Do you love writing lengthy documentation for your end-users? Most don’t. For this, the new Toolset-based themes system will automatically produce the documentation for you.
How can we? Simple. Since you create the theme using Toolset elements, the system knows what CPTs, fields and taxonomy you have. It knows how layouts are organized, which Views and CRED forms you use, etc. Our system will use the “description” fields that you enter for the different elements in the site to produce a very complete user guide for you. Spice it up with some screenshots and you have the most complete documentation you can imagine. For free and without any effort.
Known issues
This beta has a number of cosmetic problems that we’re working through. The mechanism for setting the parent layout is going to move, there are a few places that display inconsistent instructions on the GUI and other similar stuff.
Download and try
Layouts 1.9 and Views 2.3 betas (2) are ready for download right now. Go to your Toolset account and click on Downloads. On the top-left, switch to Beta and you’ll see just the beta downloads.
To use Layouts beta, you need to use:
- The recent production version of Types
- Layouts 1.9 beta
- Views 2.3 beta
Remember that these are still beta versions. We’d love to get your feedback about them working on development sites. It’s not yet ready for production sites.
Full QA for Layouts and Views will start next week. This testing normally takes us about two weeks. Then, we’ll be ready to release the production versions of everything. Any feedback that we get from you will help us deliver smooth and polished versions. We got great feedback for the previous beta and I’m looking forward to your feedback on this one.




Should NOT be NOW below New in Layouts 1.9 Beta 2 ? 🙂
Thanks for noticing this. I edited the post.
This all good, thanks, but are there any recommended Bootstrap 3 based _free_ themes that are kept up-to date these days?
A good place to look for free WordPress themes would be the WordPress themes repo:
https://wordpress.org/themes/search/bootstrap/
Of course, this search returns all sorts of results, not necessarily matching what you need.
Our own Toolset Starter uses Bootstrap 3. Every page builder that you’ll use comes with some CSS. We just use Bootstrap 3. Layouts will work with any theme, using any CSS. In order not to invent the wheel again, we’re using a standard CSS library, rather than create our own.
I’ve used Themekraft’s _tk starter theme. It’s kept up to date and works very nicely.
Customizr (I think there is a Layouts integration plugin for it: https://wordpress.org/themes/customizr/
Themify Basic: https://themify.me/themes/basic
As Mark mentioned, _tk is a good starter theme.
video tutorials for new features please!
great product, thanks!
Sure. Dario, who’s responsible for our documentation will prepare videos for how to do things with Layouts 1.9. We’ll start on this when the final version is released, so that the videos show the final GUI. We don’t want the videos to show GUI elements that we’re still moving.
great, thank You
cant wait 🙂
I have used Toolset for several years now and seen the potential, use it now in a really sophisticated websites. This beta looks very promising. The only thing I seem to lack now, and my customers are asking for, is an easy way to add parallax effects on rows.
Can Layouts accomplish this look? http://seankarlfoundation.org
On this homepage, I see a grid with texts and images. You can certainly great such a grid with Layouts.
Amir,
This is great news if it will work to exactly replicate this type of layout.
I am about to design a fallen soldier’s memorial and this is the look we wish to emulate.
I know little about toolset right now. I’ve been working with Beaver Builder page builder and this type of layout has hit it’s limitations and cannot do this completely.
I presume Toolset layouts are responsive?
Right. Designs that you create with Layouts are fully responsive. Layouts lets you design the entire page, from the first line to the last. This way, you can achieve your exact design without fighting with elements that the theme dictates.
Please note that in order to achieve this design (like you showed) you will need to apply styling in CSS. Layouts will let you create the exact grid and structure. For the colors, paddings and other visual effects, you will need to use CSS. Layouts comes with a convenient CSS editor, so you can do all this without continuously modifying CSS files.
So, I tried doing this with a page builder and got to a point but couldn’t do it all. I know how to hack CSS but I would consider myself a lightweight. Is Layouts still a tool I should consider?
Could you wait with this project for a little while? We’re updating the training site for Toolset to use Layouts 1.9. Then, you will have an online system, where you can experiment with the plugins without any charge. You will be able to see if this is a good fit for you or not.
Looking forward – much anticipated!
Can you outline how this would work with Beaver Builder? -Thanks!
You can use Beaver Builder together with Layouts. In this case, when you click on “the content” cell (in Layouts), the BB editor will open. You will design the framework of the site with Layouts and specific page-content with BB. Is this what you’re looking for?
Yes, thanks!
Looks nice, althoug I cannot get the sub menus to work when using it togeather with Toolset starter version: 1.3.10.
The top-level is not possible to click (to expand sub-menus), but you can see there is a sub menu level becuase of the down-ward pointing arrow.
When I deactivate Layouts and only use the Toolset starter theme submenus seem to work fine.
You need to download Toolset Starter beta also. When you go to the Downloads section in your Toolset account, switch to the Themes section and Beta. Then, you should see the beta for Toolset Starter. If you’re using the beta and still having trouble, can you please create a new thread in our support forum? Add another message here with the link to the thread and I’ll follow up. The technical forum is a lot more convenient to troubleshoot problems (allows HTML code, etc.).
As I understand it 1.3.10 is the Toolset Starter beta version. So I have added a new thread:
https://toolset.com/forums/topic/submenus-not-working-in-layouts-1-9-beta-2-together-with-toolset-starter/
can´t use Toolset Maps 1.2.2 after update to beta versions. Select fields for maps from “Fields and Views” are gone.
That’s possible. We’ll need to update all Toolset plugins for this release. It’s a conflict between different JS libraries. I’ll ask our dev to push a beta update for Maps too tomorrow. Thanks for the heads up.
Hi Mario
We just relased a beta version for Toolset Maps to bring compatibility with the Views 2.3 beta. You can download it from your account, in the Downloads section for plugins, selecting to display beta versions.
This beta brings mainly two fixes:
– Google Maps items are back into the Fields and Views dialog. Views 2.3 will get a revamp on how we build the Fields and Views button (for editors) and dialog, since we aim to make it available in all editors, including backend and frontend for any page builder Because of this, we needed to review how we generate this dialog, and change how to register items theme. Toolset Maps 1.3 will be fuly compatible, as this beta.
– Sometimes, Types fields groups might be missing the Toolset Maps “address” field. The underlying reason is the same, but it is enough to say that we fixed it for this beta too.
Please download it and if you still experience any issue, let us know in a support ticket.
Regards.
I’m having problems making or editing Layouts.
I installed a clean WordPress site using:
OS Ubuntu 14.04.4 LTS
Plesk version 12.5.30 Update #57, last updated at Jan 16, 2017 06:25 AM
PHP Version 5.5.9
I then installed wp-types from WordPress latest version, activated.
installed wp-views.2.3-b2, activated.
installed layouts.1.9-b2, activated.
installed theme toolset-start.1.3.10, activated.
The site then loads with the home page set to a specific page I made and set to load. That page states that “There is no Layout assigned” So I go to Layouts in the wp-admin. I make a new Layout, this process times out at 2 minutes, which is my server setting for this site. I get a 504 Gateway Time-out. However, when I go back to Wp-admin and Layout, the new Layout is there. Then I try to edit the new Layout but the screen just spins for 2 minutes and times out. I then changed the time out to 4 minutes and tried again, timed out at 4 minutes.
What am I doing wrong?
Ouch. This link to create a new layout in Toolset Starter is one of the cosmetic things that we still need to change before we release this version.
I’ll create a quick video that shows how to use it and post here.
Do you know when this might be available?
I also tried to use Divi with the Divi integration plugin and I get the same results.
We haven’t released updates for any of the integration plugins yet. They are almost ready in development, but not year released. So far, the best way to check this beta is either with Toolset Starter theme, or with any other theme, but without the integration. You can test it fine with the default Twenty Seventeen theme.
I just tried a fresh install of WordPress on a different subdomain that I just setup. I installed type, view beta, layouts beta and running off of the default install of Twenty Seventeen theme. I still get the same timeout issue, when I try to make or edit a layout. I also can go to the sample page that WordPress puts in my default and click on “Content Layout Editor” I also get a long wait and a timeout. It does not look like Layout Beta does not like something on my server.
Hi Jim
This is Juan, Toolset team leader.
I will contact you privately to see whether we can find the root cause of this, as I tried to reproduce your issues but managd to create and edit a layout in all the posible ways without a problem.
Sending you an email.
… looked quite promising as its supposed to use layouts only for creating views and templates without explicit implementation into theme (and already using another editor for everything else).
but with layouts beta nearly nothing works as before… views stuck, templates cant be edited any more because the ui doesnt load.
very disappointing so far!
Thank for testing this beta. Are you using the beta for Views along with the beta for Layouts? If so, can you try and clear the browser cache? The problems that you’re reporting sound like some JS conflict. If you’re using both betas, cleared the cache and still get these problems, please let me know. We’ll have a quick call with screen sharing and see what’s wrong.
Clearing my browser cache several times helped alleviate some issues I was experiencing (namely assigning Parent Layouts).
Question: Would it be feasible to start work on a personal project using the beta, then updating to the production release once it’s ready? Or would the beta and production releases be totally incompatible for updating?
I’m glad to hear that the main issues were related to caching. Thanks for getting back to us about this.
If you’re developing a site (not working on a production server) then this beta is fine. You will run into little glitches in different places (like preview missing post content). However, these are not causing problems in the database, so when you switch to the production version, things will not change in your site (only bugs will vanish).
Superb, always on top of changes.
Layouts and Views betas are looking and working fairly well. A few glitches here and there but pretty happy with them. Toolset Starter theme beta 1.3.10 is disappointing so far. Menus have gone from bad to worse. Not sure if it is layouts or the theme’s fault but the only navigation levels setting that works for the menu widget is “All items in a flat menu”. I like the idea of this theme as a basic, Bootstrap based, shell in which to work wonders with Layouts and Views but I always had to replace its menu with another menu plugin in the past and it looks like I’ll still have to.
Many real sites need more than Bootstrap’s two levels of menu so supporting more levels properly with submenus would be really, really useful.
I’m hoping the menu is intended to be better and will be by the time it exits beta. If not, thanks for listening anyway.
This is important even when not using the starter theme as parent layouts with headers and footers often need to include the menu widget in place of the theme’s default menu.
I’m sorry about the bug with the menu in Toolset Starter theme. Obviously, we’re fixing it. We’re also fixing the links which the theme displays when there are no layouts assigned to pages. Besides this very unfortunate bug with the menus, have you noticed anything else wrong in the beta of the theme?
I’ve just started trying out the betas of views, layouts and starter theme and haven’t run into other issues with the theme yet. I’ve seen a few glitches with layouts. I saved a default parent layout only to have it disappear. I couldn’t get layouts to work in twentyseventeen for laying out the entire page. It worked inside the default template’s content area. Overall I like where you’re taking the whole toolset.
Hi Scott
Sorry to hear that you are having problems with menu levels in the Toolset Started theme.
It seems that we already got this reported, here:
https://toolset.com/forums/topic/submenus-not-working-in-layouts-1-9-beta-2-together-with-toolset-starter/
A temporary workaround for that is provided in the linked ticket, mind to give it a try and tell us if that solves your issue? The developers for the thee also got the same report and will be looking into it.
Hope it helps.
Regards.
Thanks Juan, I will try the workaround today. I almost always use Layouts with Toolset Starter Theme so it would be good if the workaround gets built into the theme as suggested in that ticket.
Juan, Amir and others, the workaround doesn’t help but is also not needed. I got the menu working by going to Toolset settings page and changing the Bootstrap setting to “The theme or another plugin is already loading Bootstrap 3.0” so that Layouts wouldn’t replace Starter Theme’s Bootstrap 3.0 with its builtin 3.0 (which was needed when I tried it with twentyseventeen earlier).
To my pleasant surprise, the menu now worked at a 3rd level of depth! (Menu, sub-menu, page) which makes this beta very promising for my future projects. I’d much prefer to not add in another menu plugin and this has been the reason I’ve had to in the past. Now that it looks like it works, I’m looking forward to simplified and easier to support projects.
Will Layouts 1.9 be easier to implement in themes, than it is today?
I love layouts as a site structure tool but since Toolset got integrated with BeaverBuilder I have moved away from Layouts because it did not play well with BB, and I decided that it was more important to be able to make quik changes to the visueal elements (views, contenttemplates etc)
I tried to make the BeaverBuilder theme compliant with Layouts to have the best of both, but I never got it right.
So should I keep my hopes up high? Will I be able to get Layouts to work with the Beaver Builder theme this time?
I’m not sure what problems you had integrating Layouts into this theme. Did you ask for help in our support?
Yes and the conclusion was that Layouts and BeaverBuilder could not coexist for now. Which forced me to move from the starter theme to the BeaverBuilder theme and ditch the use of layouts completely.
However Layouts is strong in managing the site structure and I miss that.
But since I now have moved from the toolset starter theme to the beaver builder theme, I hope that the latest version of layouts can be supported in a beaver builder child theme.
We’ve made a number of improvements between Layouts, Views and BB in this version. Most are already in the beta, but not all. If you could point me to the support thread, I’ll check that everything there is covered.
I asked support if toolset would consider supporting the beaver builder theme in this ticket:
https://toolset.com/forums/topic/support-for-the-beaver-builder-theme-since-beaver-builder-is-supported/
I then tried to do it my self, using the guides from your documentation, but could not get it right,
agreed
Greetings!
And when will the Types Pro and will be supported by field relations?
This is coming in the next development cycle.
Estimated date of this?
I’m not 100% sure. We’re trying to get a first version in 3 months, but it will be better to estimate once we see things starting to work.
Hi Amir,
Great job as always with Toolset updates!
I am not a developer/designer but use Types/views often. My request for building themes with Layout would be to be able to import and existing theme and use that as a start point? Will that ever be possible?
I use BB and its theme and its outstanding. But if I want to transition to Layouts I would like the features also from the nice Beaver Builder theme.
Thanks again for a great job!
Mel
I don’t think that it’s possible to automatically import everything that your theme does into Layouts, because it’s all hand coded in PHP. Layouts 1.9 will allow you to run without integration, with any theme. So, you will be able to use the BB theme with Layouts. Once Layouts 1.9 is out, we’ll help you test with the BB theme and make sure that it all runs correctly.
Hi Amir,
ok thank you for the reply. I will work with both themes and see how it works out.
thanks
Mel
Hi, I was wondering what the approximate ETA was for Toolset 1.9 leaving beta?
I’m currently experimenting with Toolset and working on several sites that are technically all development sites at the moment.
I’m trying to decide whether it would make more sense to build what will be production sites eventually using 1.9 rather than 1.8
Definitely use Layouts 1.9 for new designs. This will give you a much better development process and you’ll build sites that are easier to maintain. We’re a few weeks from releasing Layouts 1.9 (production). The earliest will be 3 weeks and the latest 5 weeks. This winter weather is making it very hard for us to give an exact date. Last week, three developers out of 4 in Layouts team were down with flu, so progress was slower. We intended to be in QA already this coming week, but it will take another week now to close all known issues.
However, this additional delay is also allowing us more time to test and polish everything. So, the first release will be a very stable one.
On Monday or Tuesday we’ll update the beta to a new version. This update will clear a few bugs that appear in Beta 2. Beta 2 is already good enough to develop sites. Beta 3 will be more stable. By the time you need to deliver the site, you’ll have a production version from us.
Thanks.
Fantastic news, can’t wait for the release.
Hello Amir,
I am using Toolset Layouts Beta in this (nearly production) website, all pages except Home and Gallery are built with the new baby Toolset Layouts: http://wp-web.co.uk/devs/cdlbuilding/contact/
All pages were built previously with the Genesis Column Classes and now conveniently replaced by the Layouts Bootstrap grid.
My opinion? It looks very sweet 🙂
I checked the markup and CSS output and you were right, a very nice and clean code if compared with the bloated code from other page builders around.
The website above is built with Genesis Executive Pro theme.
Really look forward to next release and especially to the production one.
Well done Toolset!
Nice work Roberto.
I can see you are using Gravity Forms for the contact form.
Have you considered using CRED instead, with a CPT created in types?
The reason I ask is that I use the formidable pro plugin on my site for contact form as well, but lately I can’t stop thinking that using a large plugin as GF or Formidable, is to bloat your website with features you do not need, if you have CRED installed after all.
What are your thoughts on that please 🙂
Hi HenrikG,
Well, I own the developer licence of Gravity Forms and use it in almost all my client websites, for me is a 10 minutes job to export an existing form re-import on new site make few modifications and the job is done. It is for me an easy easy to to work with forms. But I get your point to consider also different ways.
Great, very nice to get this feedback 🙂 I shared with Toolset dev team.
Hello Amir,
I like the separation that Toolset Layouts offer:
The developer build the structure of the page/layout, the client can conveniently edit the content on the front end without messing with drag and drop modules like most of builders offer.
I find the Toolset way far more logical than competitors. I speak by personal experience in my area most of my clients don’t want at all mess with drag and drop website design, even adding removing a photo for them is a big task. So having a user friendly front end editor that allow only editing the content inside the cells prevent any risk of clients breaking the layouts.
Is there a way to add the link to front end editing in the page listing backend as well? Like Beaver Builder I mean.
I show you a couple of screenshot that show something that look like wrong to me:
http://www.evernote.com/l/ACA_Y0Nmy2FB2qIPlNWJShwuN1qZWHEOZRE/
http://www.evernote.com/l/ACAnbk6zdmNLlaNhafvjOIoc2tbFhyWGCrU/
Many thanks and look forward to new release of TL.
Thanks for the screenshots. The ‘editor help’ link is still missing (but coming). There seems to be a general problem with CSS conflict in your site. Can you try switching off some plugins? Let me know which plugin you’ve switched off and resolved it. Then, we will debug and see what conflicts between our CSS and the CSS of that plugin.
A front-end editing from the posts list is a good idea. For BB it’s ‘must’ because their primary editor is on the front-end. Our front-end editor is still basic. We’re going to make it complete and allow to fully move things around in the front-end. Once it’s done, we’ll also link to it from the admin. With the current limitations on our editor, I think that pushing non-technical users to it may cause more confusion.
Amir,
I switched off all plugins leaving active only Layouts, cleared the cache and no success still seeing that errors.
Should I send you a debug? I don’t remember how to do that by the way…
Thanks. Riccardo (Layouts lead dev) will contact you to get the information he needs.
Amir,
maybe I have discovered the CSS conflict… Font awesome…. I will amend my CSS to not point with Layouts CSS.
Thanks
I confirm: It was my fault with Font Awesome…. fixed!
I’m really looking forward for an integration with Twenty Seventeen.
Can you give us a timeframe?
We’re aiming to release this version at the beginning of February (2017). This is a bit flexible because we’re working according to the issues we find. It’s all working in our dev environment and we need to handle a few last glitches and usability problems before releasing it.
Good, I am really looking forward for the integration plugin.
When I use the Contents Layout Editor and then view the page, I get “There is no Layout assigned”.
If you’re using our Toolset Starter theme (or another theme with Layouts integration), every page needs to have a “Template Layout” assigned to it. Think of it as the PHP template in other themes. Without the template, Layouts plugin doesn’t know how to display that page.
When you edit the page in the WP admin, you should see a box called “Template Layout” in the right-hand column. From it, you can select an existing Template Layout or create a new one.
These usability issues are only going to appear in this beta. In the production version, we’re also updating Toolset Starter theme to come with a set of predefined Template Layouts, which you can always modify.
If I understand correctly, when using the Toolset Starter theme I can never use the Content Layouts Editor. In other words I just define the layout for a page in the same way as before.
Not exactly. Every page needs to have a “Template Layout”. Inside this template layout you’ll normally have a “Post Content” cell. This cell displays the content of the specific page.
Now, you can edit the page in two ways – with the standard WordPress editor or with the new “Content Layout”. In any case, you’re designing the content of this specific page and not a template for other pages.
Click on the “Content Layout Editor” button to design the specific page with Layouts. Have a look at this screenshot:
https://www.screencast.com/t/I3FTpsyua
Thanks for the screenshot! I get it now.
“we’re also updating Toolset Starter theme to come with a set of predefined Template Layouts, which you can always modify.”
Do you mean that a fresh site installed with starter and layouts 1.9 will actually be a functional blog? If so, that’s really good news (although slightly sad as I’ve spent the time making a starting module).
Having to build all the archive and post pages for a standard out of the box blog was the most irritating thing about layouts.
Exactly. In previous versions of Views and Layouts, we didn’t have the mechanism to import elements that come from other plugins. Now we do, so our Toolset Starter theme is going to include all layouts, templates and archives needed to run a complete site. You will need to create new elements only for the custom types that you create. Of course, you don’t have to create completely new items. You can start from the ‘post’ and ‘page’ templates that will exist.
Hello Amir,
I have noticed that Layouts assign the default “col-sm-xx” where “xx” is the number of column…. now the problem;
What if I prefer to go for col-md instead of col-sm.
The site that I am building is a boxed one and using iPad air in portrait mode I would much prefer to see the Bootstrap colum go full width rendering the content stacked when viewing from iPad Air portrait mode. I tried to modify the code with Layouts but that is problematic since I have to revert to default WordPress editing mode and change to col-md but if I decide to re-edit the page with Layouts it change again the code to col-sm.
Can we have the chance to change columns size with Layouts overwriting the default one?
Many Thanks
Good point. You can set the row and cell classes manually when you edit rows and cells. Any classes that you set there will take precedence over the classes that Layouts plugin uses in the grid.
This gives you a temporary workaround, to create the right design that you need. It’s not very convenient, because you need to do this for every element.
We already have a feature request about controlling the Bootstrap defaults. I moved it from “future” release to Layouts 2.0.
Amir,
Layouts output the default col-sm-8, in the cell editor I have put col-sm-12 with the hope to see the content go full width at iPad Air Portrait view but if you see this screenshot at that screen size the col-sm-8 outputted by Layouts still taking priority:
http://www.evernote.com/l/ACCDjDno0qdPerYun-BCimTXVJN3mHEaGDE/
Hope the issue is clear.
Thanks
I asked Kasia, our front-end designer, to contact you directly and see what’s the best way to achieve the right display using what we have now. I’ll follow up and see how this goes.
Thanks
I managed to use tabbed content in one of the pages of a site I’m working on but I feel the process is somewhat devious. I was wondering if this will change with layouts 1.9.
What I wanted was to use the tabbed ux in a part of a page, below some general info. So I put a visual editor cell in a child layout with shortcodes for post title and post body. Below that I added a row with a Tabs cell. Now I tried to figure out how to get content into the tabs. I could do that with Visual Editor cells in each tab, but then the content would become part of the child layout, which is not very intuitive for the end user. So instead I created a CPT for the tabs content and put Views cells in the tabs which I filtered to show only one result per View, using the taxonomy of the CPT.
I feel I may be missing some easier way to do this, as this process – although it does the job – is quite complicated for achieving the simple goal of putting some tabbed content on a page. Also it means the end user will need to edit a page on two separate locations. I’d rather have it all in one editor.
Did I overlook something here?
Or is this the way this should be done?
And if so, will this become easier in Layouts 1.9?
What you’re describing does sound complex. I’m not exactly sure what you’re trying to achieve. I suggest to make a little sketch that shows what you want this to do and ask in our support forum. Our supporters will be able to advice the way to implement this. Let me know how this goes?
CAN’T WAIT TO ADD THEMES TO MY TOOLSET – what is the biggest advantage of this for theme developers?
There are several advantages in building themes based on Toolset:
1. It takes a lot less time for you to build advanced functionality with Toolset than manually in PHP (think of the custom search, or Google Maps integration).
2. Your end-users can modify anything, without writing PHP templates.
3. It’s stable and secure. When you create your own framework, you’re responsible for maintaining it. With Toolset, it’s our job.
Toolset-based themes will go live very soon. I’ll write about it to all clients in a newsletter.
I have been trying to use the Content Layout Editor. However I cannot get it to work with a global parent layout for the header and footer. The Content Layout is a child of the Layout for Pages. The Layout for Pages is a child of the Header & Footer Layout. It seems you cannot nest child layouts.
Header & Footer layout
— Layout for Pages
— — Content Layout
Your site should have:
– Parent layout with the header and footer
— Template layouts, which are the templates for different post types (one template for type, not for item)
— Archive layouts (one layout for archive)
The ‘content layouts’ are not part of this hierarchy. They each are part of the page that you’re designing with layouts. The ‘content layouts’ allow you to design the “post body” area only. They will display inside whatever layout you’ve created.
This is a new concept for Toolset, so it might take a minute to get used to. We’re going to release an update for all Toolset plugins this week (aiming for tomorrow, but maybe on Tuesday). This will include also an update for our theme and the different theme integrations. I suggest to wait for this update and see the layouts structure in our Toolset Starter theme.
Thanks for the explanation. For me the confusing part is that everything is called a Layout. That makes it seem as if the ‘content layout’ is part of the hierarchy.
I would suggest to give a better error message when adding a child layout to a template layout.
I already found the solution. I should add a Post Content instead of a Child Layout in the Layout for Pages!
Exactly