WordPress Development – Coding from Scratch vs. Using Plugins
Almost every WordPress project that you will take requires some new development. In this post we’ll compare between custom development to using existing plugins and give a real world example for your inspiration.

If you start on one path, switching to a different one will be expensive and frustrating. So, what do you choose?
Option 1 – Using a theme that does exactly what you need
Themeforest has over 11000 themes. Of them, almost 5000 are tagged as ‘multipurpose’, so the rest are niche themes. That’s over 6000 themes that are designed to do one thing specifically well. If you need something special, most chances are you’ll find it among these 6000 speciality themes.
Look at the 20 best selling themes on Themeforest. 18 are ‘all purpose’ and 2 are ‘magazine themes’. A detailed study by Hermesthemes shows that multipurpose themes power the vast majority of hotel websites. Over 80% of the WordPress hotel sites use multipurpose themes. You’d think that for such a niche application more people would use one of the many hotel themes, but that’s not the case. Why does this happen?
The greatest benefit of using a specialty theme is also its greatest drawback. Specialty themes include a set of features, which the developer created to implement a certain function. Sometimes it’s for a hotel. Sometimes it’s for a listing site and sometimes it’s for a wedding.
The problem is, almost always, you get almost everything that you need, except that tiny little bit. Turns out that implementing that tiny little bit inside a theme that’s streamlined for a specific purpose isn’t that easy. Now, instead of paying $60 and having a working site, you need to spend many hours of work, hacking code that you don’t know to do something that it wasn’t designed to do. There’s also no more support once you go down this path.
Additionally, if you’ve built a site using a speciality (niche) theme, there’s no way in the world you’re ever going to be able to switch over to a different theme. That’s a very strong lock-in. Nevermind the code, but many times your data is not even stored in the standard WordPress tables, making future migration virtually impossible.
Option 2 – Assembling what you need with a mix of plugins
So, you’ve decided to separate between “design” and “functionality”. You’re going to use a simple theme, which mostly takes care of the design and you’re looking to build the functionality with something that’s not part of the theme. Good call.
If you think that there are many WordPress themes to choose from, you should know that there are almost x10 plugins, and that’s just on the WPORG plugins repo.
With over 53000 different plugins at your service, you’re sure to find plugins that will do exactly what you need. If one plugin can’t do it all, you’ll be able to put it together with a set of plugins, working in harmony like an experienced orchestra.
And again, the benefits easily turn into the problem.
53000 plugins means almost as many different authors. So many different authors, try as hard as they will, cannot possibly coordinate their work with so many other authors. Of course, many plugins work great with others, but not all plugins work correctly with all others.
Each plugin is intended for a specific purpose and it usually accomplishes it (at varying degrees of quality). However, when you intend to put together a set of plugins to accomplish one big feature together, you start noticing that they don’t always connect the way you want them to.
Additionally, each new plugin that you use, especially when it comes from a different author, adds another point of failure and dependency to your project. Even if it all works right now, there’s no guarantee that failures and conflicts will never arise in the future. The more authors you depend on, the greater the chance of something going wrong, that’s out of your control (or even your influence).
Option 3 – I’ll just code it all from scratch!
I get it. If I choose a speciality theme, I invite customization problems. If I choose a set of plugins, I get myself in trouble with compatibility, stability and dependencies. I’ll start from scratch and code it myself.
If you’re responsible for the entire code, you definitely know how to customize it. You can add as many features as you need. There’s never going to be a compatibility issue and the developer (you) is always available. So what can go wrong now?
First, it’s expensive. Coding from scratch, even a simple function, is a lot of work. Instead of just installing something “that works” in a few minutes, you’re going to spend days and weeks developing it.
Over time, you’re going to build your own library of reusable code, which will help you speed up new projects. Problem is, code that you wrote today and you absolutely love, you’re going to hate in 2 years. When you’re coding for a client project, there’s no time to debate over best coding practices, conventions and code-level documentation. This means that your own code is not going to be that fun to read and understand, not even right after you deliver the project and certainly not after a couple of years.
Another problem is that sites that you code from scratch tend to turn into fosiles, which is a real business issue. WordPress evolves. Every few months, best practices change. Functions get deprecated and new ones are created in place. This is the only way for WordPress to grow and improve.
Unfortunately, it means that all PHP and JS code that you develop requires maintenance – just to continue doing the same. If you don’t re-test and update your own code between WordPress releases, chances are that one of the WordPress updates will break it. So, you decide to freeze WordPress updates until you “have time” to review the code and update it. Too often, this “have time” never comes and the entire project becomes a fossil. It works, but you can’t update anything. Not WordPress and not other plugins (which start requiring new versions of WordPress).
Then what? A bot finds your outdated site with outdated everything and hacks it. Piece of cake.
So, bottom line, it’s great to code things from scratch, but when you do this, you have to take maintenance into account. You have to price it and you have to keep billing your client for this work. If you don’t, it’s not going to end well.
Which approach should I choose?
So what are you saying? I shouldn’t use a speciality theme, I can’t put together plugins and I can’t code from scratch? Nothing’s going to work?
Of course not. You need to find something that works. Not just list what doesn’t work.
Let’s start with a list of what matters:
- Cost of buying different tools (theme and plugins)
- The development time you need to spend
- External dependencies (things that can go wrong and are outside of your control)
- Stability (the chance of something that works now to break by itself in the future)
- Future cost of maintenance work
Successful developers use a mixture of a good theme, reliable plugins and a bit of their own development to build great websites.
The right mix allows you to achieve your goals without overdoing it in one direction, at the expense of others.
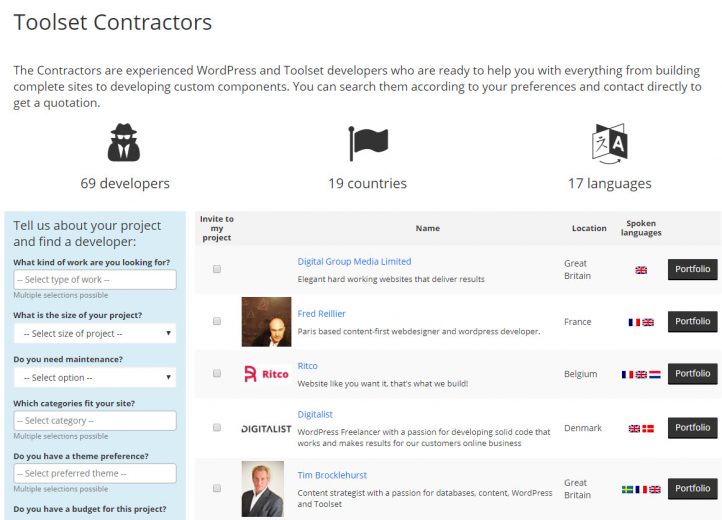
To give you an idea, I’ll talk about a Contractors System, which we created for our own Toolset site.
Toolset Contractors system allows developers to sign-up as contractors. They need to fill out an application form and submit several portfolio site. An admin will review applications, either approve or raise issues. When applications are approved, they appear in a parametric search. Then, visitors can look for contractors and contact them about projects.
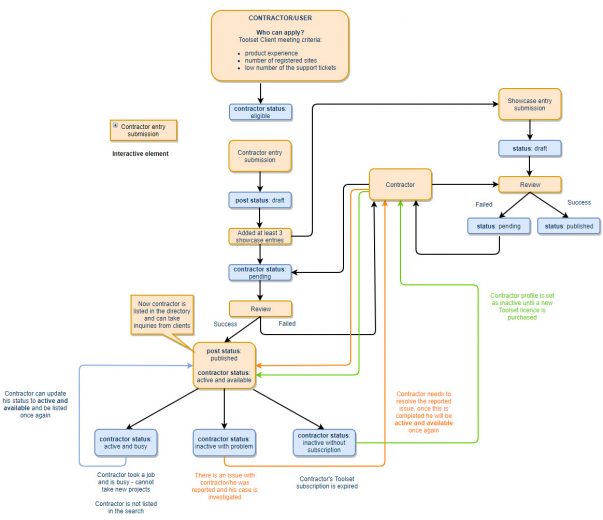
Sounds simple? Look at the business-logic behind this process.
When we started this project, we had the same constraints as everyone else would have. We wanted it NOW, we didn’t want to pour a lot of development effort into the project and we wanted something that works.
We ended up implementing our Contractors System using:
- Design from the theme (all the styling went into the theme, in an organized way)
- Most of the functionality from Toolset plugins
- All sort of “contact forms” from Gravity Forms
- SEO meta-data control from Yoast SEO
- Cache from W3TC
- A bit of custom PHP code, which implements the business logic and ties everything together
This table shows the elements that make up the entire contractors system:
| Element | Coming from | Description | Time-spent | |
|---|---|---|---|---|
| New contractor submission form | Toolset CRED | This form allows users to sign-up as contractors. It creates the Contractor entry in the database. | 2 hour | |
| Contractor edit form | Toolset CRED | This form allows Contractors to edit their profile | 30 minutes | |
| Contractors search | Toolset Views | A View that displays the search filter and results | 6 hours | |
| Contractor template | Toolset Views | The template that displays each individual contractor | 12 hours | |
| WordPress user custom meta fields | Toolset Types | The fields that will allow the status of the contractor to be automatically monitored and set | 30 minutes | |
| Contractor Custom post type | Toolset Types | The custom post type for the application and Contractor profile information | 5 minutes | |
| Contractor custom fields | Toolset Types | An array of custom fields that allows gathering information about the contractor and adds to his profile page | 1 hour | |
| Custom taxonomies for countries, languages and WordPress themes | Toolset Types | These taxonomies associated to each Contractor entry allow to add filtering elements and catalog Contractors. | 6 hours | |
| Contractors management | Toolset Views | A page that displays all Contractors submissions and their showcase entries for a review | 4 hours | |
| Custom PHP | Glue code that uses CRED hooks to implement our business logic. | 3 days | ||
| Overall | 8 days |
As a result, we’ve built a fully-featured Web app, in under two weeks by two people. One person did everything inside WordPress and the other person implemented the custom PHP code. Doing it in PHP from scratch would have taken at least 6 months. Doing it using plugins only would have required serious hacks and compromises. Mixing between plugins and custom code allows us to implement 95% of the functionality with existing and well-maintained plugins and focus our custom-coding efforts on the remaining 5%.
When you’re developing a custom site, there’s almost always some business logic. That’s the logic that determines the workflow and controls what happens. Like each business is unique, the business logic of every site is unique. Trying to build a plugin that would cover all possible workflows by all websites is impossible. It’s going to be a huge plugin which still does almost everything that you need. Almost.
Our custom code still suffers from the inherent problems that I wrote about. We have to scan it before every new WordPress release and make sure that it doesn’t include any now-deprecated calls. We need to run testing on the entire site when we update WordPress, the theme or any plugin. There’s no way to avoid it.
The good news is that when you build 95% of the site with proven code and you’re responsible for only 5% of the business-logic code, this work is manageable.
Tell us how you develop custom sites
We develop Toolset plugins, so obviously that’s going to be our go-to platform. Toolset showcase includes hundreds of client sites that are using the same workflow successfully.
Of course, there are other workflows that let you build advanced sites and stay with a profit.
Leave your comments and tell us what you’re using!



Great read and very recognizable. I’ve been using WP since about version 2.8 or so and my development workflow has changed and evolved quite a bit throughout the years. From using (and struggling with) all kinds of bloated payware themes, theme frameworks, pagebuilders and plugins. And ofcourse like you described having to deal with unmaintained themes/plugins that eventually break with a WP update.
I’ve now more or less settled on a workflow with the Sage starter theme (upon the roots.io stack with Trellis and Bedrock) combined with Toolset and a minimal amount and carefully selected set of plugins, varying depending on the project. I bought my Toolset for life early 2013 and since then mainly just used VIews coupled with ACF and/or Gravity forms for resp. custom fields and front-end content submissions. With the development focus on Types and fields (and perhaps CRED), I’m optimistic I can eventually ditch these two plugins as well.
Apart from Types, I’m really interested to see how Toolset is going to integrate with Gutenberg this year. Looking forward to a blog post on the subject 😉
Also hope to see Layouts evolve further. Personally I’d like to see a possibility to build page templates in Layouts using a code editor. I prefer to manually code all of the markup and use my Sage starter theme for styling and building my rows/columns grid using (Foundation) Sass mixins. So an option to use a code editor (like in Views) instead of the drag and drop editor would be awesome.
Anyway so far my personal workflow and wishes for Toolset. Looking forward what 2018 brings!
Hi Amir,
Toolset now is the MAIN toy for any big wordpress boy and it’s here and real with awesome Toolset team,my opinion for 2018 is to tune ALL Toolset components workflow for minimizing the steps and make it more user friendly and code minification to help Toolset-based website running faster and then get high Search Engine Optimization (SEO) score.
I assume also integration update NOW compatible with GP Premium also we can use Views in GP Page Header (section) Template Tags and Taxonomies:
https://docs.generatepress.com/article/adding-page-headers-taxonomies/
https://docs.generatepress.com/article/page-header-template-tags/
As we would like to see the awesome Toolset functionality with GP Pro flexibility in term of :
1. Any Views output needs to be look nice and format correct in the Content Area. (or any area with GP Hooks)
2. CRED Forms should display nicely.
3. If Layouts used the integration should work with GP flexibility sections changer with out any code conflict.
4. WPML compatibility well be essential for both Toolset and GP.
5. Any Toolset output elements can use color pick feature in GP.
6. Toolset can adjust dynamically if typography for all elements change in GP.
7. Integrate Layouts with GP Menu and Footer management and GP Secondary Navigation Customizer.
8. Any Toolset output elements can use the GP flexibility spacing feature for all sections
My hope for 2018 there is a moving forward for Elementor Pro Editor FULL integration like divi with Toolset this definitely will make the best of both tools.
You have my respect and ALL Toolset team not only for the instant support but also walking the extra mile for your clients.
Thanks and Regards,
AreabW
Thanks for your feedback. In previous releases, we made significant changes to the default output of CRED and Views, so that Toolset HTML elements look good on most themes. If there are still form elements, pagination and other standard elements that don’t look nice on GP, please let us know.
You probably know that Toolset is always compatible with WPML. The recent version of WPML includes a new translation mode which is greatly intended for Toolset’s post-relationship. We’re including support for it in Toolset with the coming post-relationship release. I’ll write about it when it’s ready.
The integration between Toolset and theme addons depends on the theme developers. Actually, Toolset already includes everything needed for GP Premium components. Now, the only remaining part is to add a tiny JSON config file to any GP element that needs integration with Toolset. It’s a 5 minute project, but requires the interest of the theme developer.
Awesome read and some good advice with some familiar scenarios :). Ultimately my clients want a solution to a problem, and a holistic approach is invariably the most effective way to provide that solution, as well as the best way serve my client, as well as grow my business in a sustainable manner.
Hi Amir. i read this article with great interest , esp the “Time-spent” part. I too was promised average 3 hrs responce time for forum support. Now its on the worst side, one single simple question can be dragged to few hours then days , even though there is no que. its time to buff up the forum support . cheers
This post perfectly explains why I continue to use toolset
Nice. I appreciate seeing how something was put together real-world that we can look at. I guess you are not afraid to “eat your own dog food” … always a good sign.
What you describe in the early part of the post sounds like the 80/20 rule. You get 80% of what you need from the theme or plugins with little effort, but then that last 20% is the hard part.
I recently spent some time with Toolset and learned about some of the non-obvious parts. In the process I ran across a few rough edges. I’d be happy to put together a document if there is interest and someone I should send it to.
BTW, thank you for the compatibility / fixes release. I was also happy to see the mention of Toolset compatibility on the Beaver Builder blog. The cooperation is awesome.
I, like many others, are looking forward to the big post relationship release. I have no problem waiting until it is ready but the buzz is that it is coming soon.
Thanks for your feedback David and sorry for the slow response.
We were also very happy to read the public announcement by BB team. This sort of acknowledgement makes it a lot easier for us to push things from our side too.
We’re expediting the production release of the post-relationship version. By the end of January (this month) we’re aiming to release another beta with CRED support also. Then, 3 weeks later we should have the first production release for all Toolset plugins with the post relationship.
Hi Amir,
Great post. Any chance this Contractor System could become one of the Toolset Reference Sites? I think a lot of us Toolset users have at one time or another created a site that needed similar functionality and what you’ve created would be a great starting point. I know having this as a Reference Site would have saved me days on a recent site I built.
Tim
We try to include only simpler designs in our reference sites. Something like our contractors system includes a lot of logic and some custom code. This is something that we can explain in more detail, but I prefer not to create a reference site of it.
One of the best cases I’ve read for using Toolset. The high specialty themes, while a seeming amazing bargain, are all going to end with heartbreak. No specialty theme is going to be developed and supported forever – it’s usually not lucrative enough or sustainable enough for the author. Or they’ll need to re-do it using more modern technology. And when that inevitable day comes, there will be heartbreak for the website owner as they’ll basically have to start all over.
The main drawback to the plugin strategy, in addition to what was mentioned, is that each plugin is basically a walled garden. There’s no easy way to bridge the gap between the various plugins that you’ll need. And with the exception of a few of the really widely adopted plugins, like WPML, there is not usually support and methods for plugin authors to integrate with other plugins. These walled gardens put up a big wall in terms of what is possible. If you’re happy living within those walls, then it might work.
Toolset offers the most possibilities – and if you’re willing to write php and/or javascript or have someone do that for you, there’s pretty much nothing that you can’t do. You’re not going to run up against that wall. And if you ever decide to stop using Toolset, there’s nothing that you’ve invested time and effort in that can’t be replicated with some php. All of the data and most of the CSS, Javascript and PHP can be re-purposed.