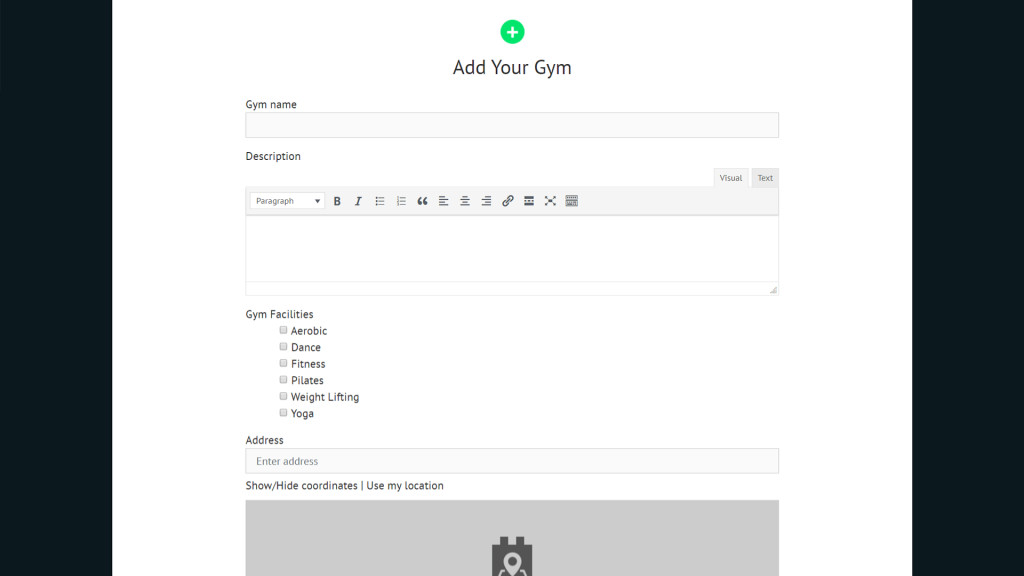
With Toolset Forms, users can create content from your website’s front-end.
Creating the form
Go to the Toolset → Post Forms page and click the Add New button at the top. A wizard will guide you through the steps.
First, you need to give your form a name.
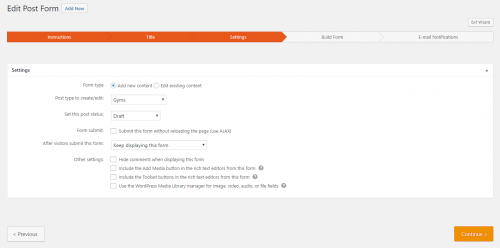
In the next step, you need to select the main form options. This includes selecting a post type, status of the post created by the form, and other.
Designing the form
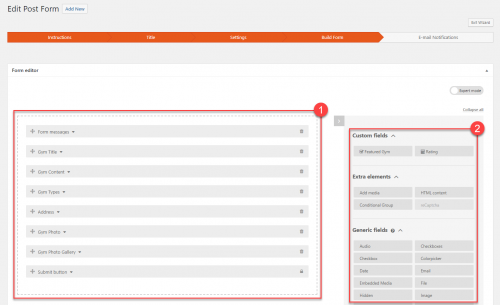
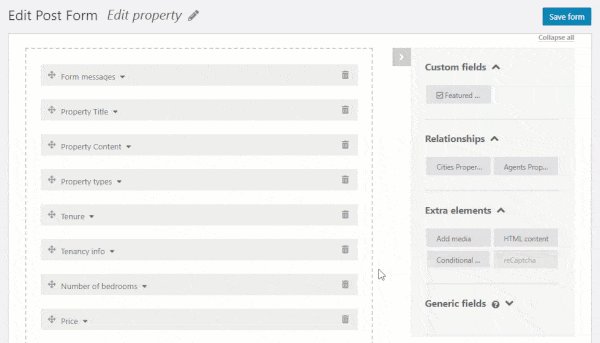
In the next step, you need to design the form’s contents. You will see two main areas on your screen:
- Form area
- Available form fields and elements
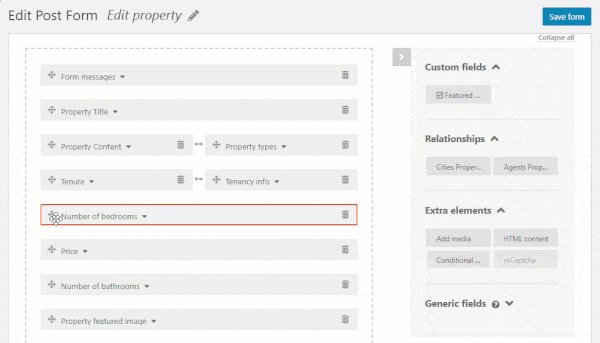
Based on the post type, you will see that some fields were already added to your form. You can delete and reorder fields. You cannot delete mandatory form fields and you will see a lock icon next to them. To add elements to your form simply drag-and-drop them to the desired location.
When you are done, click Continue to proceed to the final step.
Displaying Toolset forms
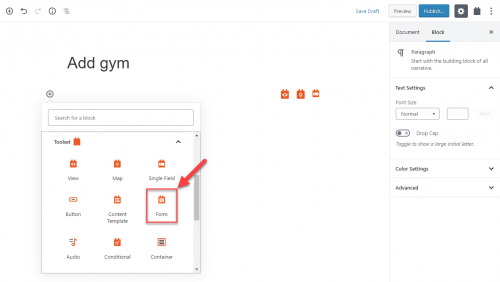
To display Toolset forms on the front-end, use the Toolset Form block. You can insert it into any WordPress content including pages, posts, and templates.
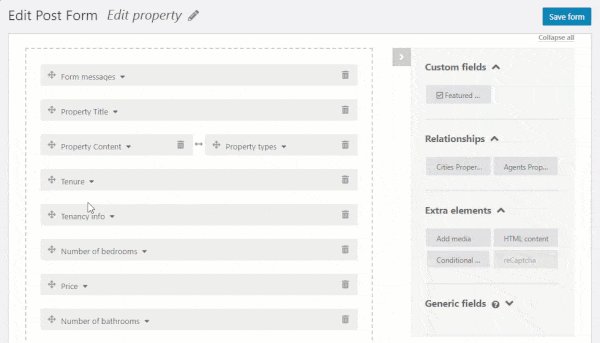
Display form elements side by side
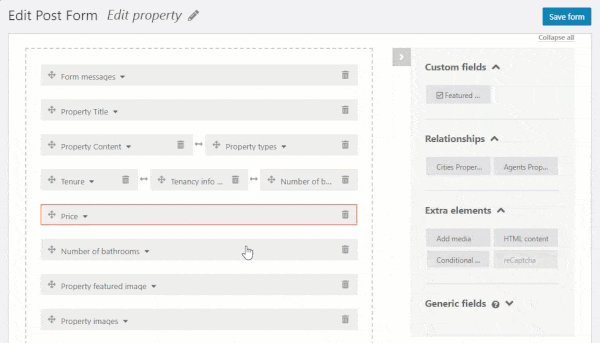
You can easily arrange form elements side by side. Simply drag-and-drop them next to each other.
However, for this to work, Bootstrap must be enabled on your website. Toolset forms use Bootstrap’s responsive grid system and some other components.
By default, Toolset sites should have Bootstrap enabled. If you cannot drag-and-drop form elements next to each other, go to the Toolset → Settings page and find the Bootstrap loading section. There, make sure that the Toolset should load Bootstrap option is selected. You can select between Bootstrap version 3 and 4.
Once your site is loading Bootstrap you will be able to arrange form elements next to each other.
Style the form
Toolset forms look good and are responsive out-of-the-box. However, you might want to adjust their style to fit your website design even more.
Check out the detailed lesson to learn how to style Toolset forms.
Forms for front-end content submission and editing
Related topics
- Using WooCommerce Fields in Product Forms
- Selecting Parent Posts when Using Forms to Create Child Items
- Displaying Form Data
- Allow users to manage their items
- Charge users for submitting content
- Extending Form Functionality with Hooks
- Styling Front-End Forms
- Setting up Automatic Post Expiration
- Controlling Access to Front-End Forms
- Adding Generic Fields to Forms
- Send Notifications when Someone Submits the Form
- Deleting Content from The Front-End
- Front-end Forms for Editing Content
- Using the Native Media Manager in Front-End Forms
- Protecting Forms from Spam
- Front-end Forms For Repeatable Field Groups
- Selecting allowed tags in front-end forms
- Letting Forms Edit Post and User Fields Created by Other Plugins
- Conditional Display for Form Inputs