Most people associate Bootstrap with its responsive grid. But that is not all that Bootstrap offers you. Bootstrap comes with an impressive list of elements, which can help you build professional looking pages in no time. In this tutorial, we explain how to easily add them to the Visual Editor cells in Layouts.
1. Open a Visual Editor cell in Layouts
All this functionality appears inside the Visual Editor cell. Open any existing Visual Editor cell or create a new one.
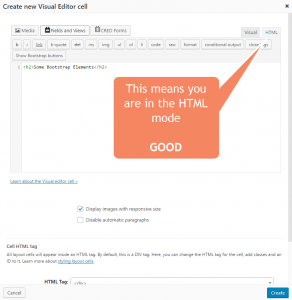
We are going to insert raw HTML, which includes the structure and classes from Bootstrap. First, switch the editing mode of the Visual Editor cell to HTML editing.
| Visual editing mode – not good for inserting Bootstrap elements using HTML | HTML editing mode – good for inserting Bootstrap elements using HTML |
|---|---|
 |
 |
Some of the elements that you will insert have HTML that is several lines long. If WordPress will automatically add paragraph breaks for empty lines, it will distort the element. For this reason, you should also select the checkbox Disable automatic paragraphs. Then, add <p> tags manually around paragraphs.
2. Find Bootstrap element you want to add
The official Bootstrap site includes a list of Bootstrap components complete with examples and their options. Find the element you want to add, copy the code from there and paste into it the Visual Editor cell.
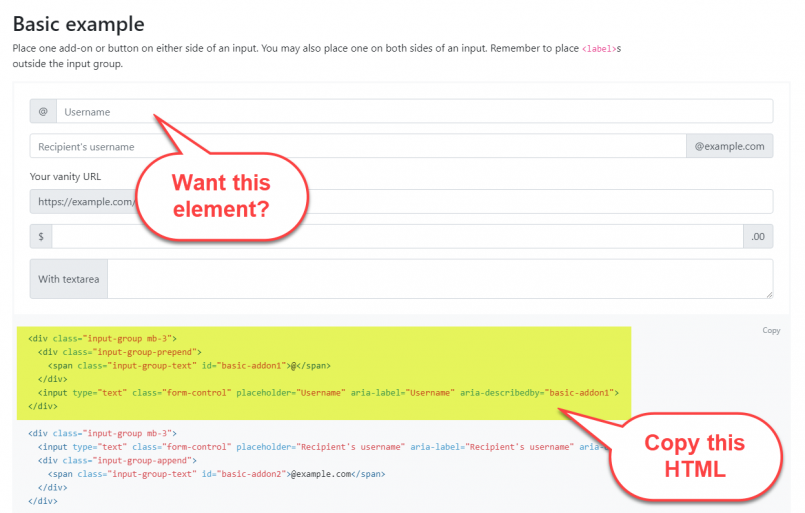
3. Copy the HTML for the Bootstrap element
Let’s see how to use an Inputs Group element. When you click on Get Bootstrap element, Layouts will open for you a new window with the correct documentation.
Take a minute to read and understand how that element works. Then, copy the HTML that you need and return to the Layouts editor.
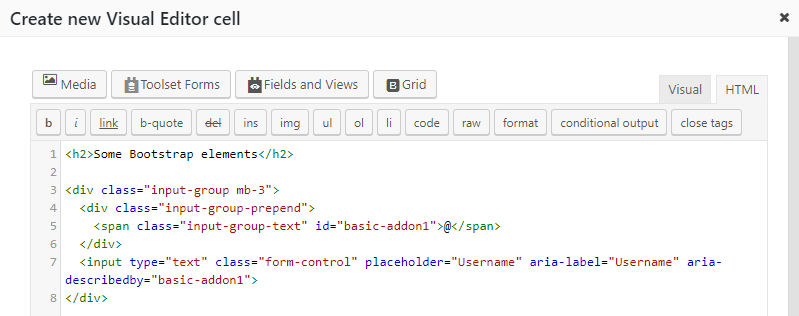
4. Paste the HTML into the cell in Layouts
Now, finally, you have the HTML for the Bootstrap element. Paste it into the cell.
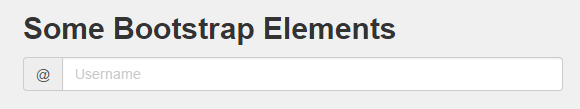
When you look at the layout in the front-end, you will see the Bootstrap elements that you have added.
Summary
This process surely takes a bit of time to get used to, but it lets you enjoy the full power of Bootstrap, without adding any overhead. You will discover that Bootstrap elements offer rich options and many different configurations. By using them without an additional layer of GUI, you get all the options and no unnecessary complications.
The best thing is, you can use Bootstrap elements not only in Layouts Visual Editor cell but anywhere else on the site and in any Toolset element.