I'm using the Divi theme and wanted to know if the following is possible.
I've created a Taxonomy for what I am calling Related Case Studies (essentially I'm using the Divi theme and have created a handful of "Projects") which I am then assigning "Related projects" using that a Toolset Taxonomy. You can see the current results at the bottom of this page (hidden link) under the text "Other Case Studies".
Ideally, I'd like to use an Essential Grid layout to style and display these results. I plan to select a different set of "Related Case Studies" for each "project" on our site, so, ideally, I want to create one Essential Grid Layout to handle the styling of the content that is generated by the "Views" results.
I'm not sure how to do this or even if it's possible. I tried a quick test taking the shortcode of an Essential Grid layout that I already have, but it just displays the exact content of the Essential Grid and not the "Related Case Studies". This page shows the Essential Grid styling that I'm trying to achieve: hidden link
Any advice you have would be extremely helpful.
Cheers,
Laura
There's not an available integration between Essential Grid and Toolset Views. I looked on their documentation and found this page:
hidden link
It shows how to set up a filter by category and post type. If Essential Grid is capable of reading custom taxonomies, you should be able to select the custom taxonomy term of your choice to build a list of related projects. Unfortunately that takes Views out of the picture entirely, so your Loop Output, pagination and sorting / filtering controls will not be available.
Views can output HTML that can be used by Essential Grids, if that's possible. For instance, if Essential Grids just needs a special HTML structure to generate its designs, I can help you implement that structure with a View. Or, if Essential Grids can accept a shortcode that defines the results set, I can help you set up a shortcode that will output a list of post IDs. I'm not an expert with Essential Grid, so I'm not able to offer much advice about that I'm afraid. Let me know how you would like to proceed.
Thanks Christian!
I would love your help implementing the HTML structure in a view. However, before we do that, I did notice a few things in Essential Grid that may help (or not).
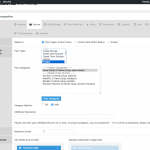
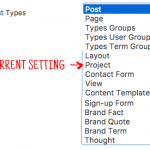
1. I am able to select the following "Post Types" for inclusion in a grid (screen grab attached). Here, I notice that some of the Toolset created content shows up.
2. I am also able to select "Post Categories" and "Additional Parameters" (screen grab attached). However, if I choose "Views" form the "Post Type" menu, I don't get any "Post Categories", so I'm not sure if it really helps.
Also, if it's helpful, here's a link to Essential Grid's documentation on the advanced features. I believe the first three links apply to what I've mentioned above. hidden link If you think I would be better off contacting Essential Grid, just let me know. Happy to do so.
Let me know your thoughts.
Cheers,
Laura
2. I am also able to select "Post Categories" and "Additional Parameters" (screen grab attached). However, if I choose "Views" form the "Post Type" menu, I don't get any "Post Categories", so I'm not sure if it really helps
You wouldn't choose "Views" as the desired post type, you would choose whatever post type you want to display here - I think it's Project.
Also, if it's helpful, here's a link to Essential Grid's documentation on the advanced features.
After reviewing some features of Essential Grid, I'm not sure it's going to be something we can populate with data from Views very effectively. While they offer the ability to modify WP Queries to determine which results to display, that feature requires custom code and doesn't really integrate with Views. It's looking to me like this is an either / or decision. Either use Views to apply filters and design your output, or use Essential Grid. It's not going to be possible to combine the search / filter mechanisms from Views with the output of Essential Grid without a significant amount of custom code we won't be able to support here in the forums.
Thanks again. That's kind of what I suspected!
In order to do what you mentioned earlier with HTML ("I can help you implement that structure with a View.") am I going to essentially create a view by copying the HTML structure that they (Essential Grid) use so that the CSS or whatever styling method they're using makes it look the same, but it's not actually generated by Essential Grid?
Any help here would be appreciated.
Cheers,
Laura
Well I was hoping that a standard HTML template is used to generate the grid, but I don't think it's quite that simple. Essential Grid uses dynamic HTML for each grid item, meaning that it's not really possible to create a standard template or conditional template that will be applied to all items. The HTML required for each individual item is too customized, based on Essential Grid's own algorithms.
Christian,
Thanks for your help. Sorry I missed your response until just now. Must have missed it in my email.
Based on your response, I understand the challenges that exist. At the end of the day, we will probably only have about 20 case studies, so I'll just build out an essential grid for each case study that I can place that specific shortcode in at the bottom of each page. It's the quick solution and it should be manageable for now.
Thanks again!
Cheers,
Laura Savard