- Added content layouts to design specific pages in a page builder mode.
- Added frontend editing mode for layouts.
- Added post content cell in template layouts that renders content of the page.
- Added feature in Toolset settings to choose different options for loading Bootstrap library.
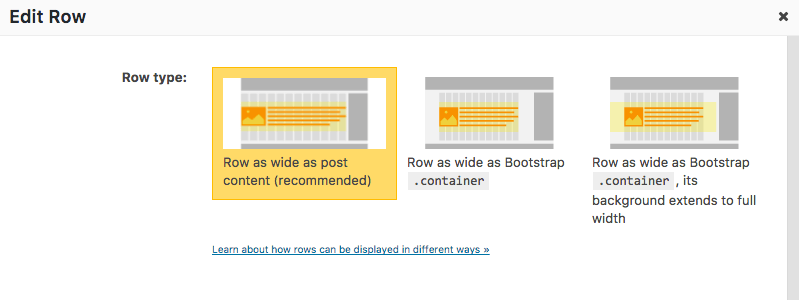
- Improved row modes to ensure that they are rendered properly within the container.
- Improved integrations with supported themes.
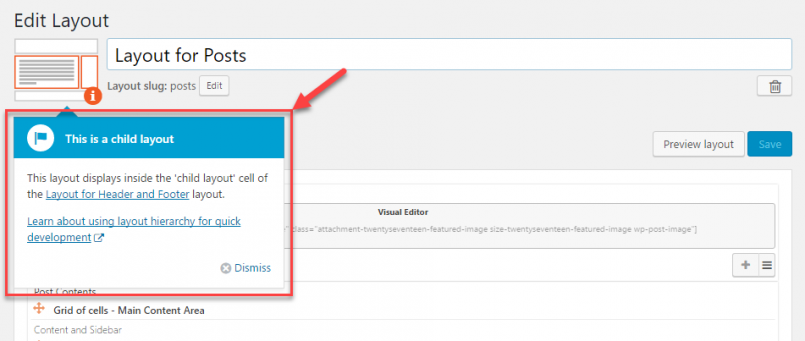
- Improved layouts editor providing more information about the current editing layout.
- Improved the saving and preview mechanisms, providing feedback to the user about status change.
- Improved the template layout selector and separated from page attributes.
- Improved Views cell dialog, setting “Full custom display” mode as default type.
- Improved information message about not assigned layout, providing a button to create Layout for the entire post type.
- Improved “Design with Toolset” admin bar menu, making it visible only when there is no frontend editor button.
- Improved assignment dialog, by moving individual pages box to the bottom and adding an information message.
- Improved the Layouts listing page, display the most relevant sections on top
- Improved compatibility with WPML, adding support for translatable strings in cells that contain text.
- Improved meta key name for Layouts settings, changing from “dd_layouts_settings” to “_dd_layouts_settings”
- Improved Layouts editor toolbar, changing the background and width.
- Improved overall performance
- Fixed an issue when adding custom classes to Layouts rows and cells.
- Fixed an issue with target editor instance for Bootstrap component module.
- Fixed an issue with extra upper space, when the row was as wide as Bootstrap container and its background extended to full width.
- Fixed some issues regarding preview functionality.
- Fixed an issue with nested Tabs cells.
- Fixed an issue with colorpicker position in Visual editor cell.
- Fixed an issue when inserting a CRED cell in a layout, when using Firefox or Safari.
- Fixed an issue with Views cells that were not working in Firefox.
- Fixed an issue with PHP notices in a fresh WordPress install.
- Fixed compatibility issues with PHP 5.2.
- Fixed compatibility issue with Divi theme about Toolset dialogs.
Layouts 1.9 is the biggest step in Layouts project since day one. It brings page builder mode, front-end editing, improved theme integrations, adds more new features and fixes bugs.
Page builder mode
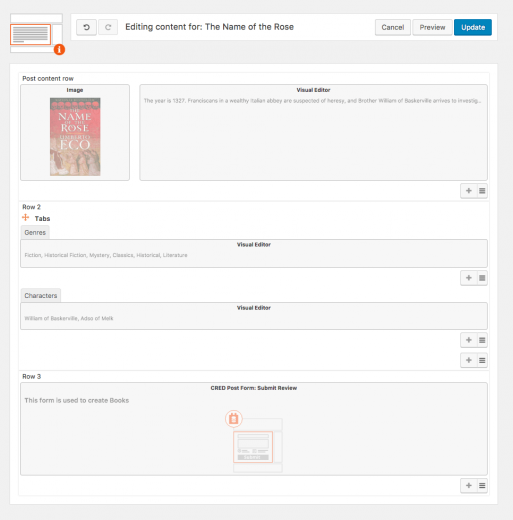
From Layouts 1.9 and on, layouts are separated between template designs and individual pages. The layouts that you have known so far are now called Template Layouts. When you need to design a specific page, you will now use the Layouts editor inside the page edit screen, which is called Content Layout.
| Before Layouts 1.9 | From Layouts 1.9 and on | |
|---|---|---|
| The structure of layouts |  Parent layoutLayout per page |
 Parent template layoutTemplate layout per post typeContent layout per page |
| The listing page of layouts |  All layouts are listed in one huge (and slow) list |
All layouts for specific pages are gone from this list |
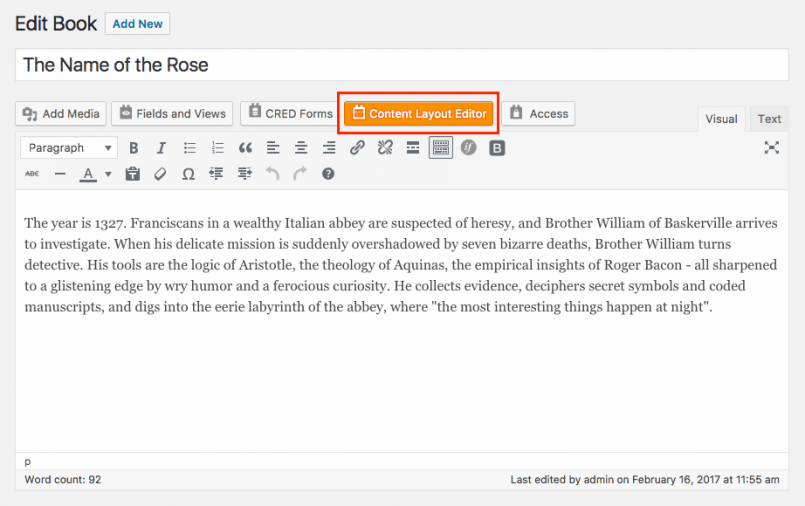
| Designing a page with Layouts |  Create an entire layout, connect it to the right parent and assign to the page |
 Click to “Content Layout Editor” and design only “the content” of this page |
The idea behind this change is to make it easier to design pages with Layouts. From now on, you can use one template for all pages (or posts, or cars or any other post type) and design the content of each page separately. This content layout editor can be enabled with the click of a button.
The content layout editor is very similar to the one that you have known so far. You are now able to design the content of your post, your page or any custom type.
This new page builder mode works out of the box with any theme, without editing a single line of PHP, but still, Bootstrap CSS is required. So, if your theme does not include this library, Layouts takes care and automatically loads it.
A big advantage of content layouts is that you can stop using them anytime and decide what to do with the styling of your pages. There are two options:
- To bring back the last version before using Layouts
- To keep the current design by Layouts
Front-end editing
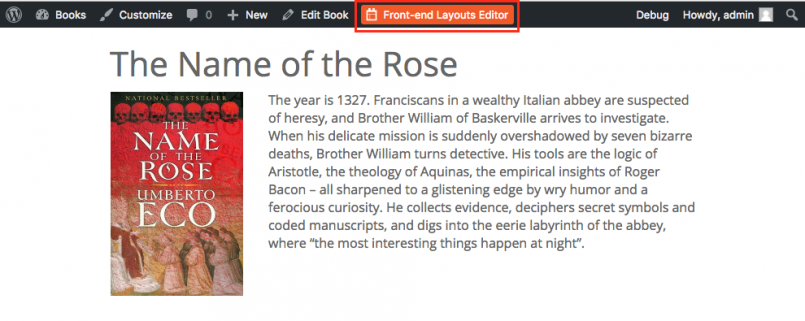
Another big feature of Layouts 1.9 is the front-end editing mode. From now on, when you view a page on the frontend, you will see a button that easily lets you edit the layout. This saves a lot of time, as there is no need to find the assigned layout and edit it.
Layouts offers hierarchical structure, so a page can be made of several layouts:
- Parent layout – responsible for the site’s header, menu, and footer (and other elements that appear on every page)
- Template layout – the elements that appear on all items that belong to a certain type (like a “sidebar” for pages)
- Content layout – the specific design of “the content” of the page you’re looking at (not all pages will have a Content Layout)
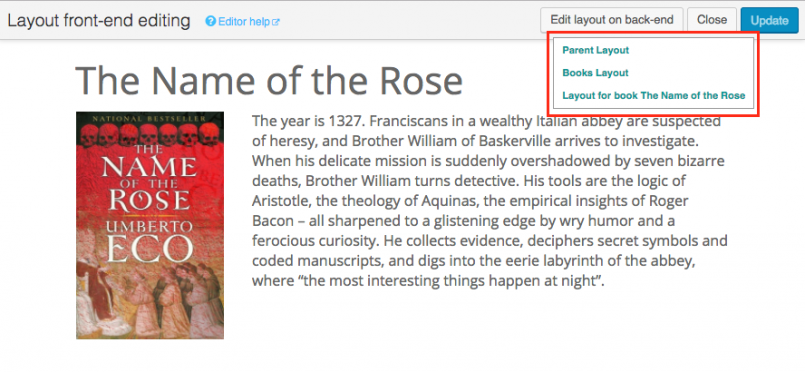
In this case, all assigned layouts are listed and you can edit the desired one with the click of a button.
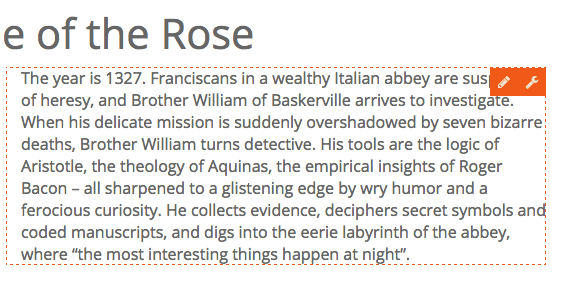
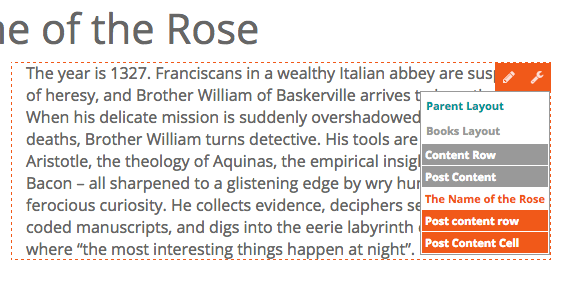
When you’re in the front-end editing mode, you can hover over any element of the page. You will see two editing tools – a pencil and a wrench. The pencil opens the cell that you are hovering over and you are ready to start editing. The wrench tool allows you to identify the containers that wrap the cell. apply styling to them and achieve a good design.
| Front-end editor tools | Front-end wrench tool |
|---|---|
 |
 |
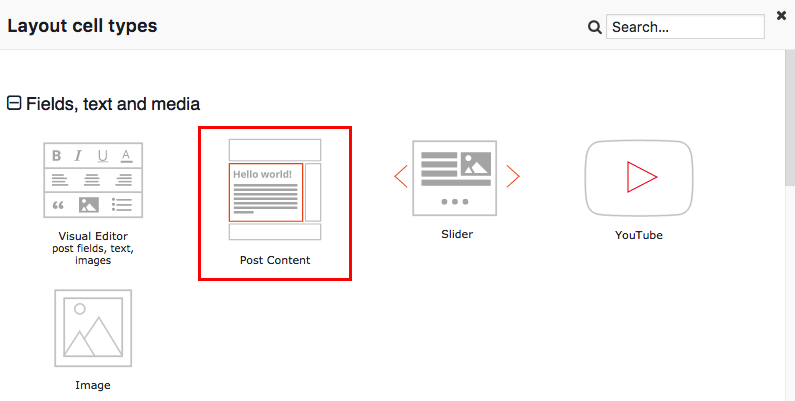
Post content cell
This new version of Layouts introduces a new cell type, available in template layouts – the Post content cell. As its name reveals, the purpose of this cell is to output the content of the current page and it can be used in combination with a content layout or the default WordPress editor.
Smart row modes
In order for content layouts to be compatible with any theme, we have to make sure that the rows are rendered properly within the container. Layouts provides new row modes in content layouts and automatically selects the recommended mode by default.
Improved theme integrations
Layouts 1.9 offers a new experience when dealing with pre-integrated themes, which are working out of the box. A brand new installer will provide all the needed elements, including layouts, templates, and archives. This is a great starting point, from which you can start building your new website.
Better layout editor
Layouts editor displays an icon that indicates the type of the current layout (i.e. if it is a parent or child) and a box with useful information.
Refactored saving and preview mechanisms
Layouts saving process was a bit complicated, as some parts were saved automatically and some other required a user’s action.
This new version changes completely the way that layouts are saved. All changes are only stored locally and will be saved and be publicly available, only after you press the save button.
During the editing process, you can preview the changes anytime, by clicking the corresponding button. To ensure that you will not miss anything, if you try to leave editor without saving changes, you will be notified about that.
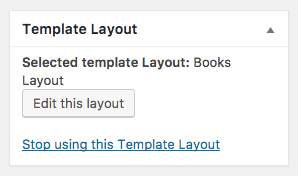
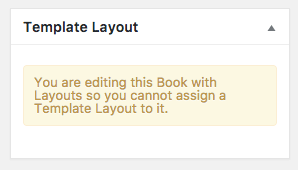
Template layout selector
Template layout selector has been improved and placed on its own section in post edit screen. In case that content layout is enabled for the current page, an information message will be displayed instead.
| Selector for template layout | Information message in case that content layout is enabled |
|---|---|
 |
 |
More New Features, Improvements and Bug Fixes
This new version of Layouts includes more new features, improvements, and bug fixes. You can find the full list in the changelog.











Hi, is there still current Beaver Builder integration (I know you were working on that last year)? Is this meant to be used instead of the Beaver Builder Integration, or as an option? I use Beaver Builder Theme and Plugins. Thanks in adavance- love all your plugins!
Yes, the BB integration is still working and got a major upgrade in this release. Try it!
That’s good to hear!
I have been working with wp-types for a while but not Layouts. I am having a fresh look at layouts to see if it can do what I want with my site.
Can you tell me – can you use layouts to display a single custom post type across multiple tabs?
How would you do this? create multiple content templates for the one post type with each template in its own tab or some other way?
Sorry for the slow response. What do you mean “multiple tabs”?
There are two ways to create elements that appear on multiple pages:
1. Use the parent/child layouts. The parent layout will include items that appear on different layouts. See here:
https://toolset.com/documentation/user-guides/hierarchical-layouts/
2. Create Content Templates with the items that you want to display and add the Content Template cells to different layouts.
Does this help?